윈도우 환경에서 유니티로 앱을 개발하는 동안 필수적으로 사용되었던 Visual Studio community.
VS Code 개발툴을 접하고 나서는 과감하게 기존 Visual Studio를 버렸어요.
https://code.visualstudio.com/
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
먼저 VS Code는 위 링크를 통해서 다운 받으실 수 있어요.
설치가 완료되면, 유니티 개발에 필요한 확장팩들을 설치해야되는데요, 방법은 간단합니다.
VS Code 를 실행한 화면에서 좌측 메뉴중에서 Extension 텝을 선택해서 들어갑니다.

여기에서 유니티 개발에 꼭 필요한 확장기능들이 총 4개가 있는데요, (제 생각입니다)
- C# : C# 기반으로 개발되니 당연이 있어야됩니다.
- Debugger for Unity : 디버깅시 필요합니다.
- Unity Code Snippets : 코드 자동완성 및 관련 API들의 정보를 쉽게 알아 볼 수 있어요.
- Unity Tools : 개발에 필요한 툴 모음입니다.
저는 우선 위에 4가지 확장기능을 설치했습니다.
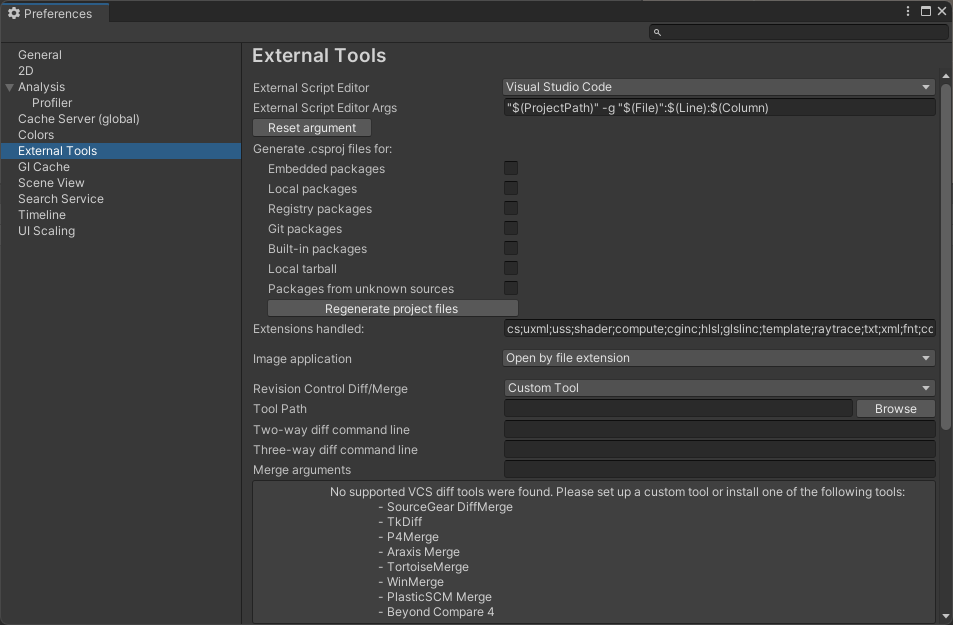
다음은 유니티에서 VS Code를 개발 환경으로 설정해 줘야하는데요,
위치는 유니티 > Edit > Preference > External Tools > External Script Editor 항목에서 Visual Studio Code를 선택해 줍니다.

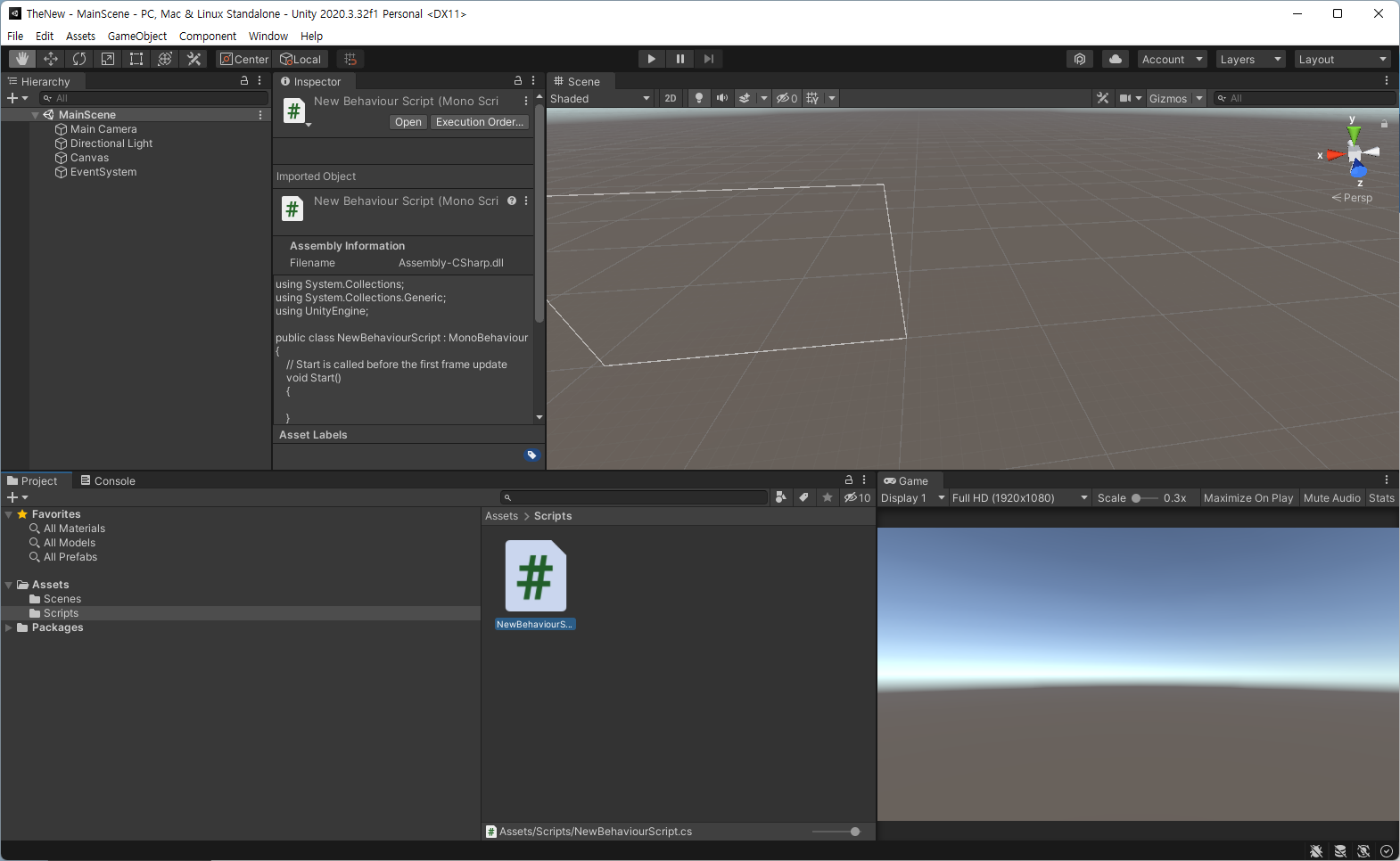
그리고 유니티로 돌아가서 Script를 하나 생성하고 열어보면

요런식으로 나오면 연결 성공입니다.

생각보다 대량의 스크립트가 있는 환경에서 속도 차이가 엄청 나네요. 이제 Visual Studio Community 는 삭제해야겠네요.
'개발 > 코딩' 카테고리의 다른 글
| ChatGPT로 LUA 구구단 코드 작성해보기 (0) | 2023.03.01 |
|---|---|
| 아이와 아빠가 함께 만드는 로블록스 게임 - Roblox Studio 설치 (0) | 2023.02.26 |
| 노트북 배터리 0% 충전중 오류 해결방법 (16) | 2018.12.05 |
| 음악 사운드 편집하기 1탄 : Audacity 를 설치하자 (1) | 2018.01.04 |
| 포토샵 레이어 한번에 추출하기 (레이어별 파일 저장 스트립트 실행방법) (0) | 2017.12.23 |
| 아마존 킨들파이어 대박세일 그림의 떡 (4) | 2017.09.13 |
| 개발자님께 앱 의뢰한다는 메일은 피싱메일 (4) | 2017.08.24 |
| 바이러스 냄새가 술술 풍기는 이메일 또 받음 (개발의뢰메일 악성코드) (0) | 2017.08.15 |



